 What is your first impression of the site? Think of the “3 second rule.”
What is your first impression of the site? Think of the “3 second rule.”
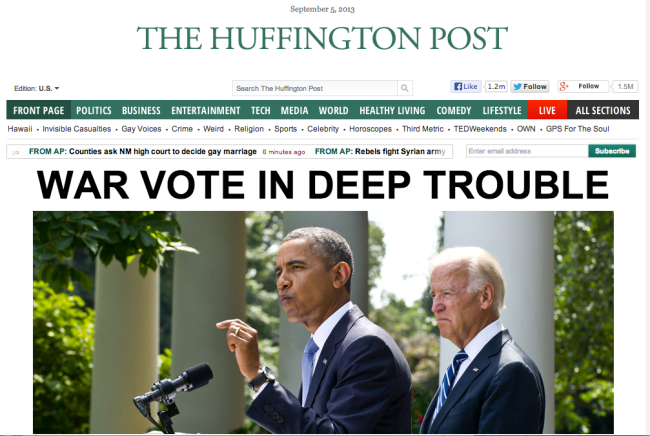
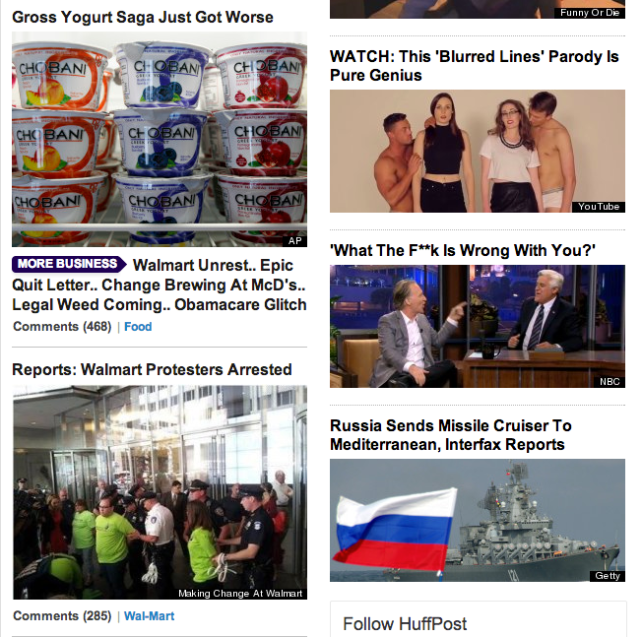
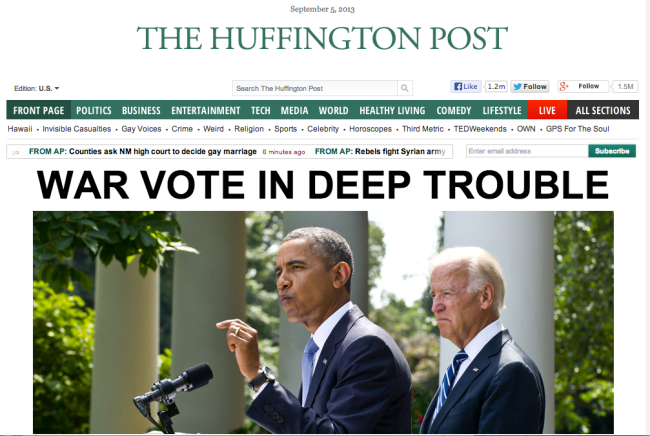
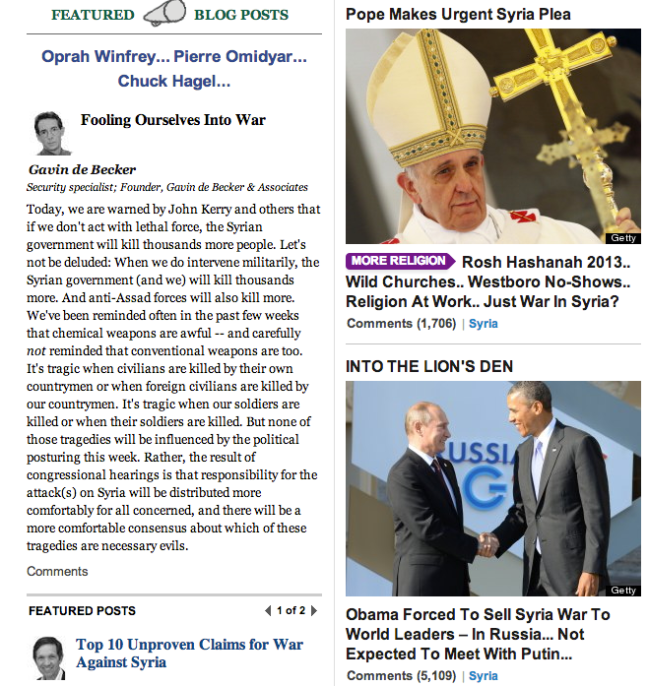
Massive headline, big photo. Attention-grabbing headline.
How does this site establish credibility? How does it establish trust? Or does it?
Genuine?
Transparency?
The scrolling bar at the top of the screen with minute-by-minute updates helps establish credibility, as does the information about writers of articles, including their pictures and contact information, such as twitter handles. This apparent transparency also gives the impression of stories being genuine, with the reader having a clear idea of the writer.

What is the general writing style?
Biased?
Objective?
News articles tend to come across as fairly objective, but those articles characterized as blog posts are biased as to the authors’ opinion on the subject. Authors give the impression that they choose their own topics, thus incorporate their own biases.
Does the writer IDENTIFY with his or her readers, or not? How (or why not)?
The increased personal nature of the blog posts helps to identify with the readers as it can use first person and references to popular culture, but the general news only relates to the reader in the sense that the reader cares about the topic of the article.
Does the writing style get to the point?
The main news articles get to the point quickly and are very easy to understand. Blog posts, on the other hand, tend to be wordier and focus more around the individual writing style of the person posting.
How is it arranged? Is it arranged in reverse pyramid style?
Overall layout of the website is in reverse pyramid, with more important articles at the top of the page. In the articles themselves, news features tend to have the most information at the beginning, while blogs have more stylistic leads before getting to the basic information.

Is content shaped for scanning? How is the content layered?
News content is shaped for scanning. A big front lead encourages scanning, with the more popular stories arranged from top to bottom. Articles tend to have shorter articles with media dispersed throughout, making scanning very easy.
Is the tone or rhythm of the site consistent throughout?
Wide range of content, thus also tone. However, the layouts and style remain constant.
How does the site use headlines?
Headlines are used to draw the reader towards certain stories. All headlines are very straightforward and tend toward action words and succinct descriptions. They seem to be very “searchable” because they are so direct.
How does it use links? Effectively or not?
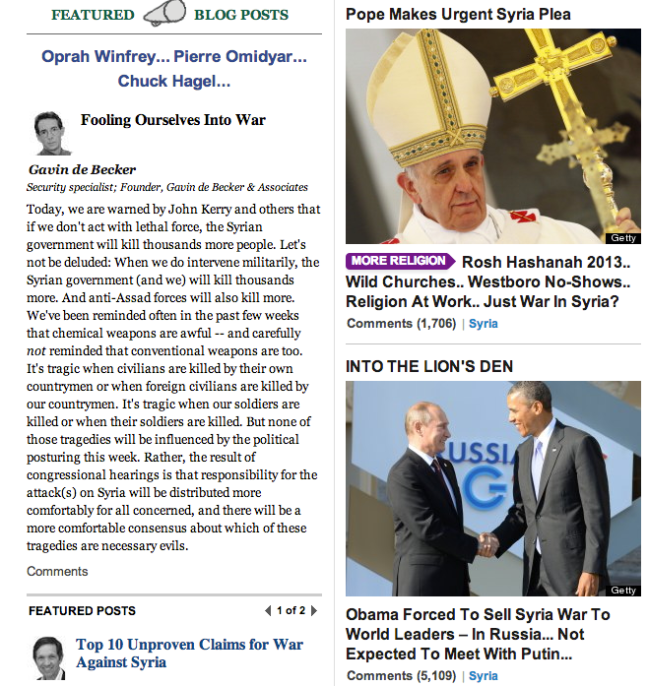
There are very few links to outside websites, but the links within Huffington Post seem to be effective. Clicking on front page news stories takes the reader to the story, as well as a genre-specific page, i.e. clicking on “Pope Makes Urgent Syria Plea” goes to the article within the Huff Post Religion section.
How is multimedia used? Is it distracting? How is it displayed on the site? Does the multimedia tell the same story as the text, or a different side of the story?
On the front page, there are many pictures used to add context to the stories. On actual story pages, there may be videos accompanying the article, but they do not distract from the information in the article. Like the headlines, pictures are used to draw the audience in to different topics, and while they tend to be relevant, do not always supply information that is absolutely necessary to the story.

How does the site “package” stories?
Hyperlinks within stories are used sparingly, but effectively. They primarily give additional information about the topic that would be superfluous to the article itself. Additionally, there are related stories at the end of the article that still keep the user on the Huffington Post site, but provide more information.
How are graphics used?
Too cluttered?
Are the graphics consistent through out the site, and consistent to the brand?
Do they encourage or discourage use, and how?
Graphics are consistent throughout the site, with different colors denoting different sections. Occasionally pages appear cluttered because the graphics are very close together and quite large, but overall they are fairly effective in encouraging visits to additional pages.

Can each page stand on its own?
Each page does have the ability to stand on its own because all of the Huffington Post information stays at the top. No matter how you get to the page, you know it is from the Huffington Post and how to get to other articles.
How is the navigation? Do you get lost? Do you always know where you are? How (or why not)?
The standardized navigation bar at the top of the page is fairly convenient and keeps the user grounded in what section of the publication they are looking at. Color coding helps this too, with the main page being green, and others changing according to topic but maintaining formatting.

How does the site incorporate/interact with its audience? How does it embody the social aspect of the internet (or does it)?
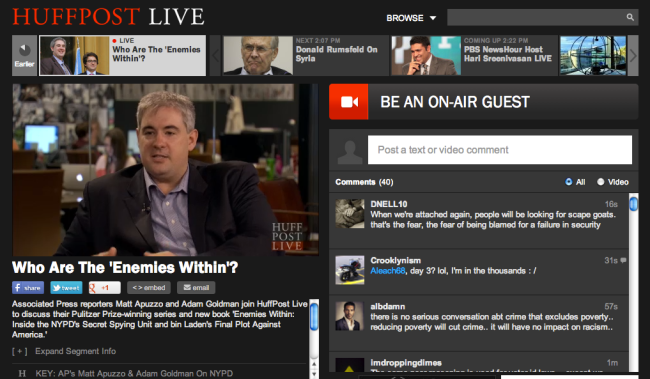
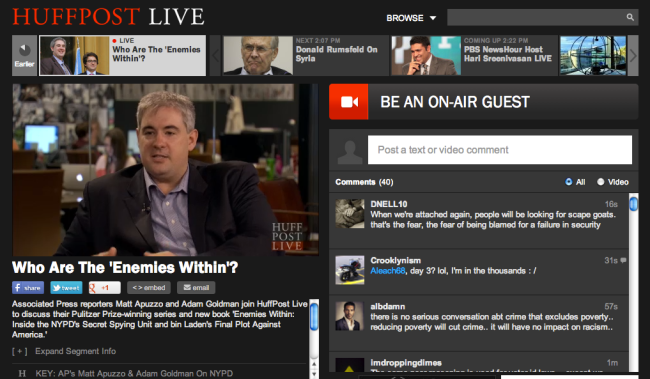
The HuffPost Live section of the website incorporates social media, because users are encouraged to leave their feedback as videos are streamed in real-time. This section features scheduled programming, much like TV, but with a rolling feed of user comments on the side. Also, users are encouraged to leave comments at the end of each news article.